测试教程网,专业的selenium 学习网站。
本节要解决的问题:
如何定位一组元素?
场景
从上一节的例子中可以看出,webdriver可以很方便的使用findElement方法来定位某个特定的对象,不过有时候我们却需要定位一组对象,
这时候就需要使用findElements方法。
定位一组对象一般用于以下场景:
· 批量操作对象,比如将页面上所有的checkbox都勾上
· 先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。比如定位出页面上所有的checkbox,然后选择最后一个
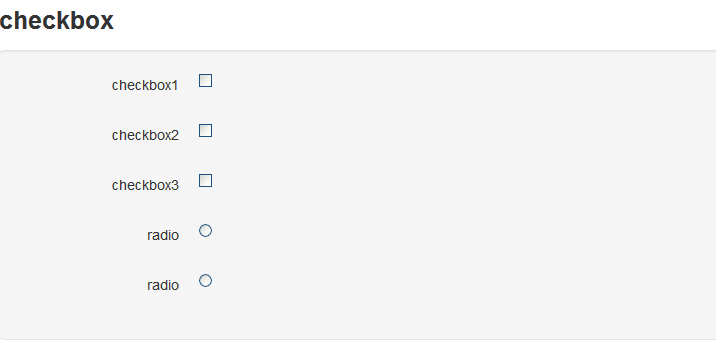
Checkbox checkbox
将这段代码保存复制到记事本中,将保存成checkbox.html文件。(注意,这个页面需要和我们的自动化脚本放在同一个目录下)

第一种方法:
通过浏览器打个这个页面我们看到三个复选框和两个单选框。下面我们就来定位这三个复选框。
# -*- coding: utf-8 -*-from selenium import webdriverimport timeimport osdr = webdriver.Firefox()file_path = 'file:///' + os.path.abspath('checkbox.html')dr.get(file_path)# 选择页面上所有的input,然后从中过滤出所有的checkbox并勾选之inputs = dr.find_elements_by_tag_name('input')for input in inputs: if input.get_attribute('type') == 'checkbox': input.click()time.sleep(2)dr.quit() 你可以试着把input.get_attribute('type') == 'checkbox' 中的checkbox 变成radio ,那这个脚本定位的会是两个单选框。
第二种定位方法:
# -*- coding: utf-8 -*-from selenium import webdriverimport timeimport osdr = webdriver.Firefox()file_path = 'file:///' + os.path.abspath('checkbox.html')dr.get(file_path)# 选择所有的checkbox并全部勾上checkboxes = dr.find_elements_by_css_selector('input[type=checkbox]')for checkbox in checkboxes: checkbox.click()time.sleep(2)# 打印当前页面上有多少个checkboxprint len(dr.find_elements_by_css_selector('input[type=checkbox]'))time.sleep(2)dr.quit() 第二种写法与第一种写法差别不大,都是通过一个循环来勾选控件;如果你学过上一章的话,细心的你一定发现用的定位函数不一样,
第一种用的name ,第二种用的CSS 。
如何去掉勾选:
还有一个问题,有时候我们并不想勾选页面的所有的复选框(checkbox),可以通过下面办法把最后一个被勾选的框去掉。如下:
# -*- coding: utf-8 -*-from selenium import webdriverimport timeimport osdr = webdriver.Firefox()file_path = 'file:///' + os.path.abspath('checkbox.html')dr.get(file_path)# 选择所有的checkbox并全部勾上checkboxes = dr.find_elements_by_css_selector('input[type=checkbox]')for checkbox in checkboxes: checkbox.click()time.sleep(2)# 把页面上最后1个checkbox的勾给去掉dr.find_elements_by_css_selector('input[type=checkbox]').pop().click()time.sleep(2)dr.quit() 其实,去掉勾选表也逻辑也非常简单,就是再次点击勾选的按钮。可能我们比较迷惑的是如何找到“最后一个”按钮。pop() 可以实现这个功能。
好吧!在web自动化的学习过程中,我们必须要知道一些前端的东西,这里扩展一下:
http://www.w3school.com.cn/js/jsref_pop.asp
尝试:
把find_elements_by_css_selector('input[type=checkbox]').pop().click() 中的checkbox 变成radio 会是什么效果,自己尝试一下吧!
--------------------------
学习更多selenium 内容: